

Details
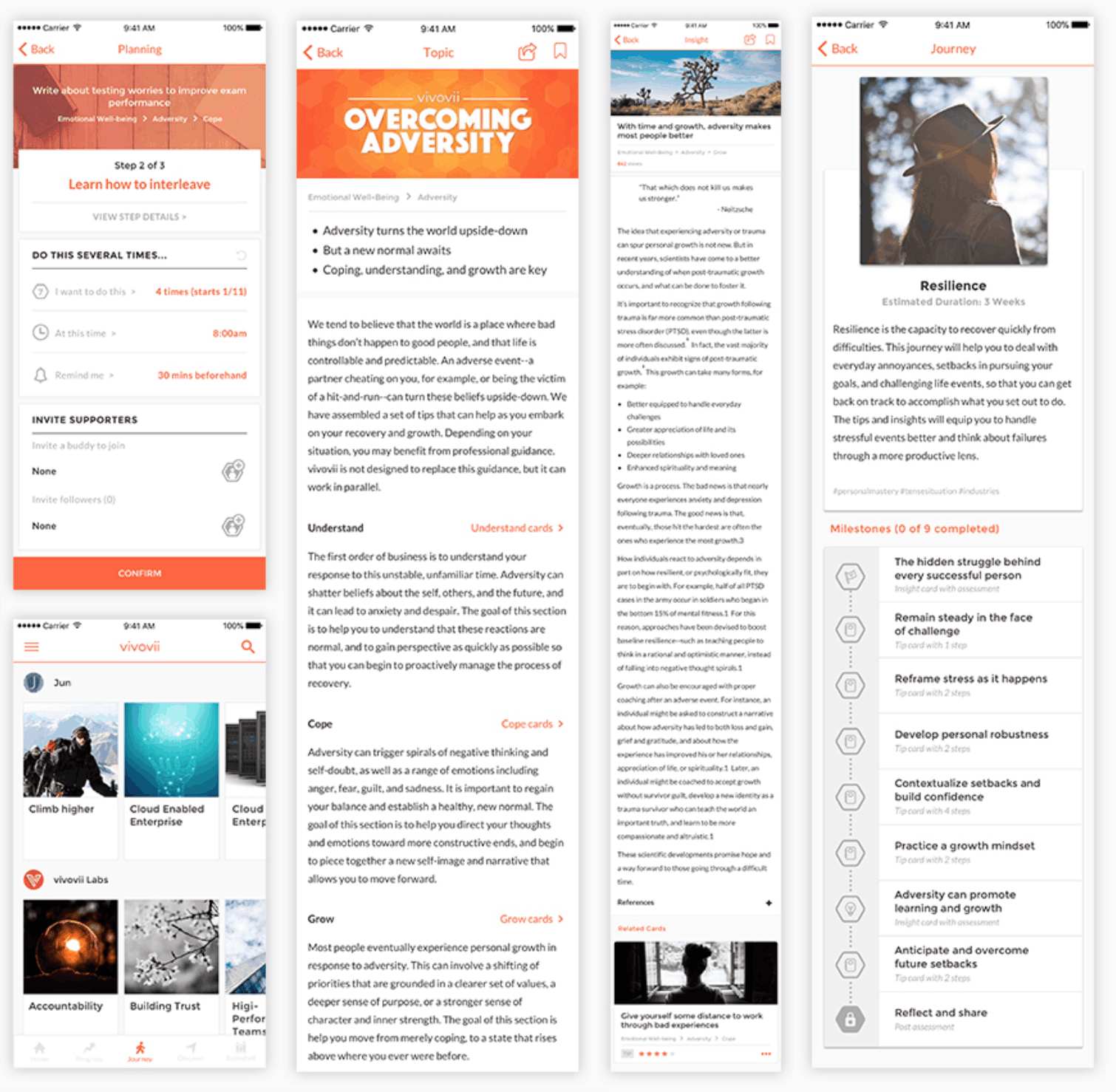
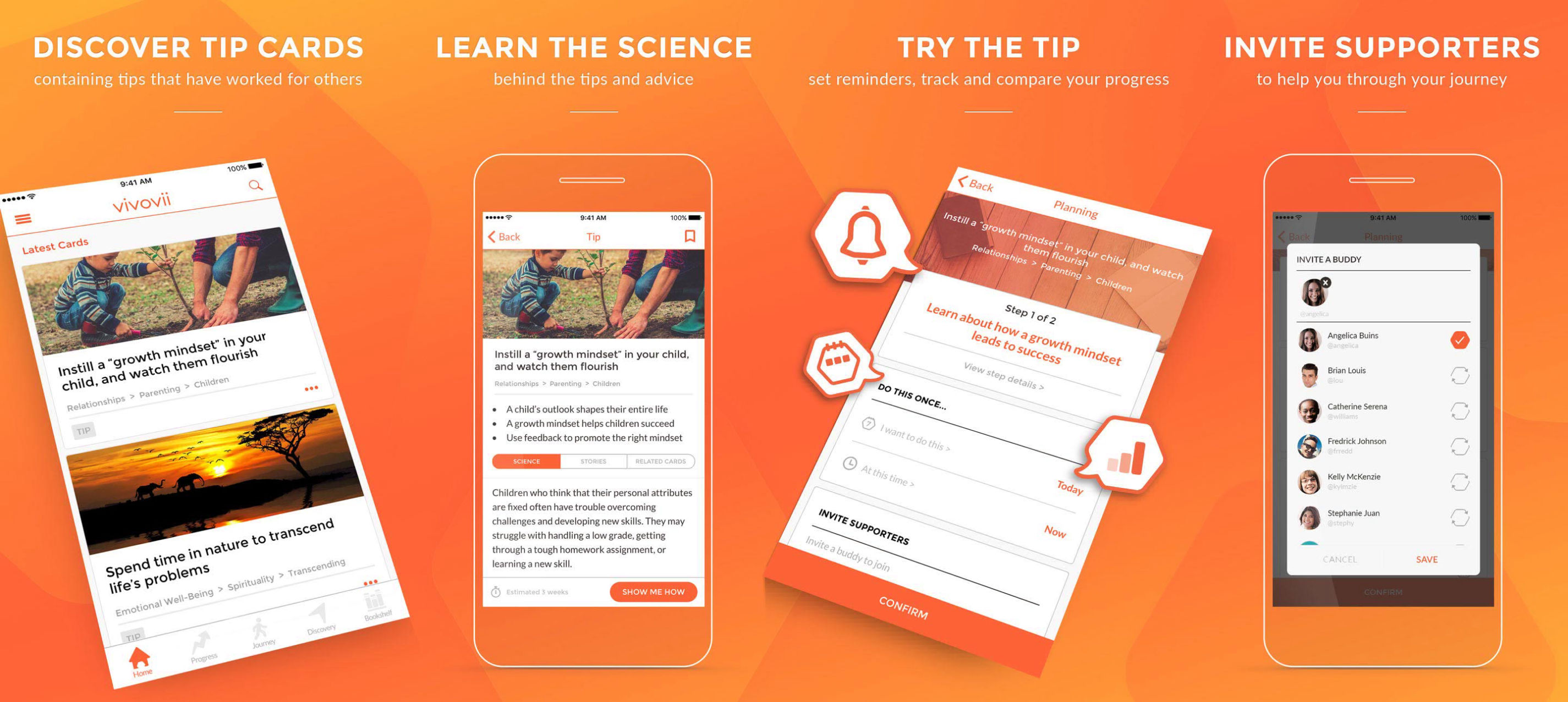
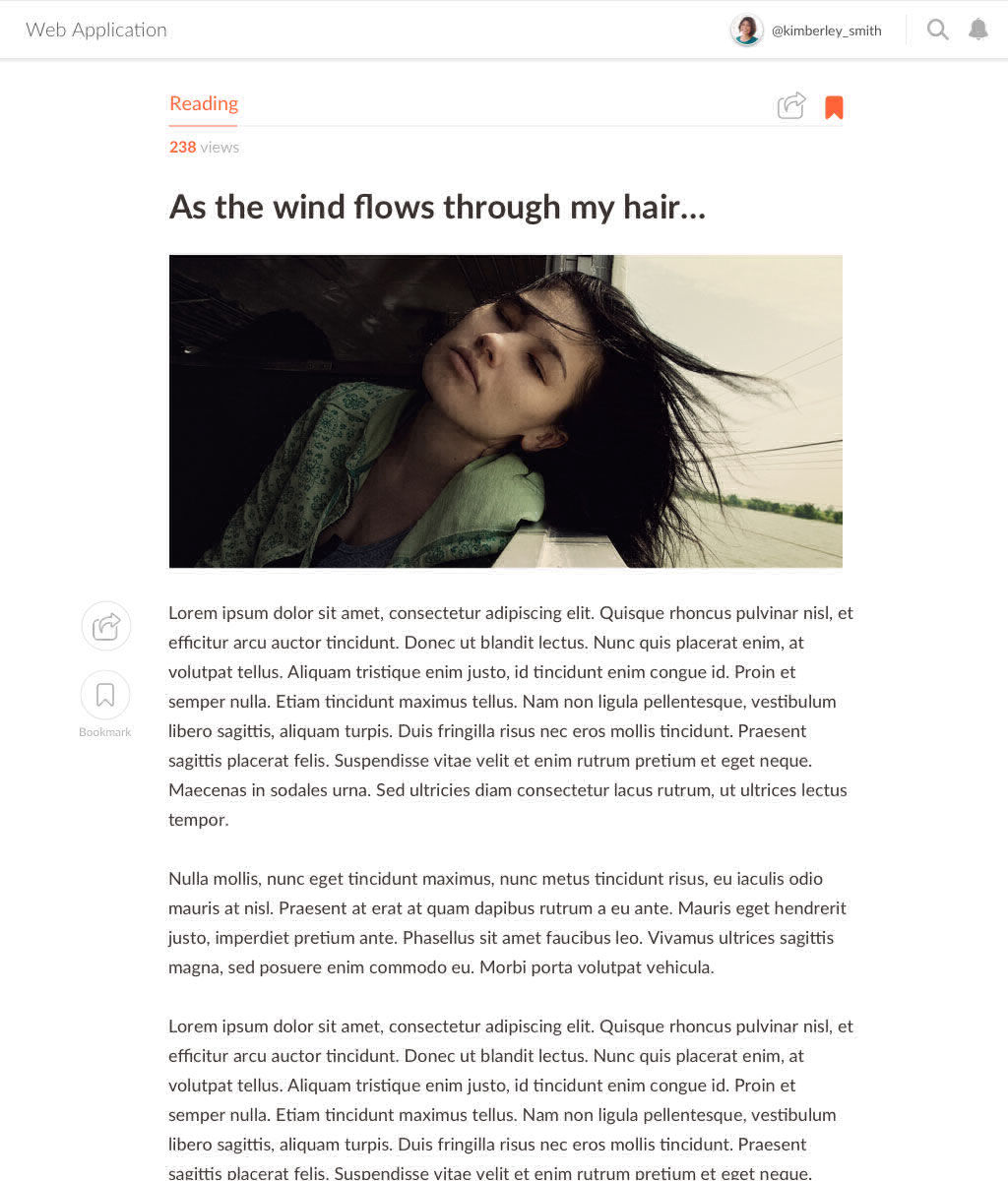
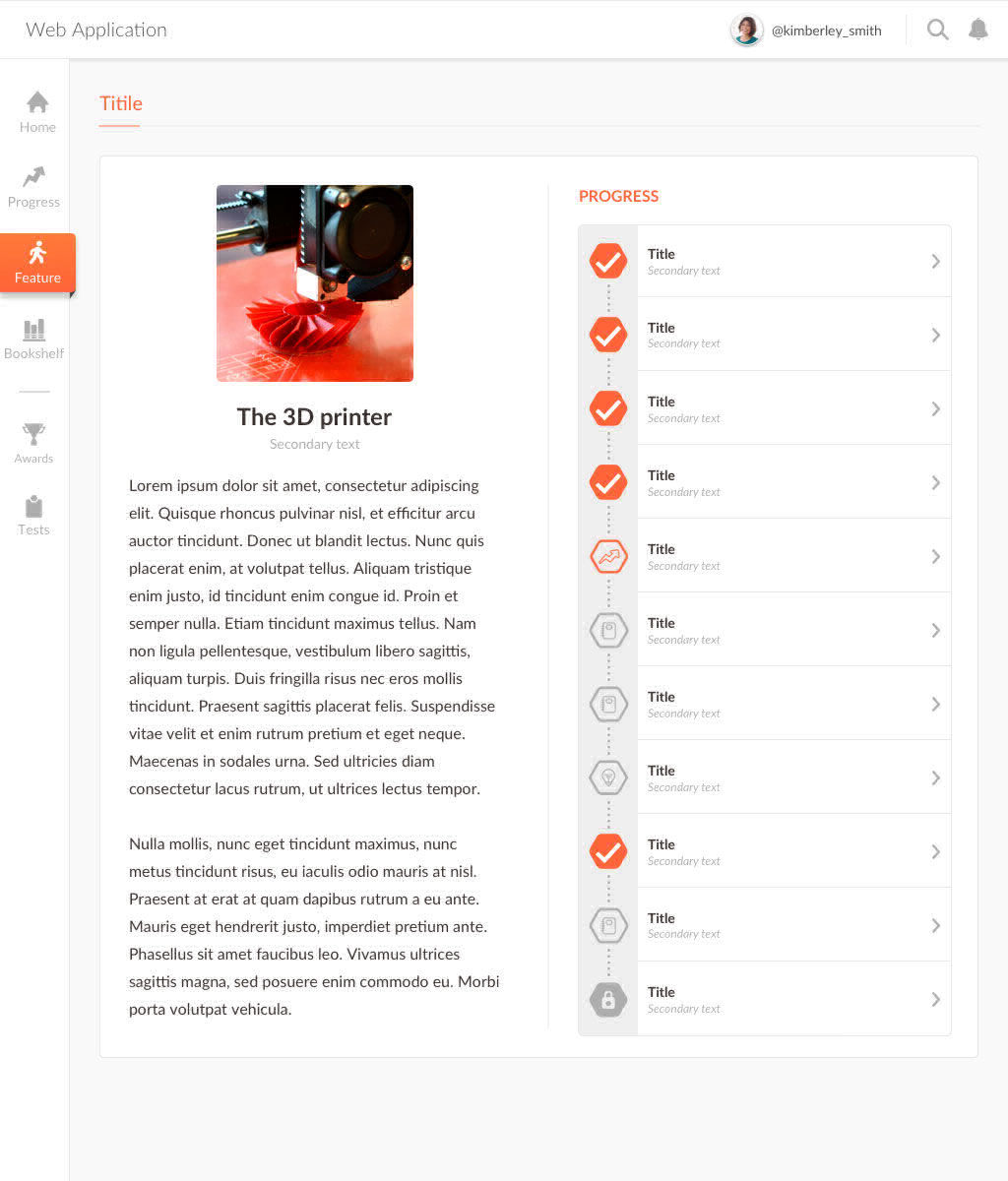
With the mobile application deployed and operational, the next phase of the company's product development was to have a web-based application that mimics the mobile app so that users can have access from any computer as long as they are able to connect to the Internet.
Objective
The main objective for this project is to build and design the web application in 3 months of time so that it would be in sync with the mobile application.
Role

With the existing client facing mobile application, there was a lot of reconsiderations that was needed to be done to ensure the seamless connection between mobile and web.
An example of the factors that I had to heavily consider was the browser back, forward button and refresh buttons. These buttons in the mobile environment could be disabled, hidden or removed, but it cannot be done on web browsers. Since these buttons cannot be customized or removed from the web, the web flow will need to be changed.










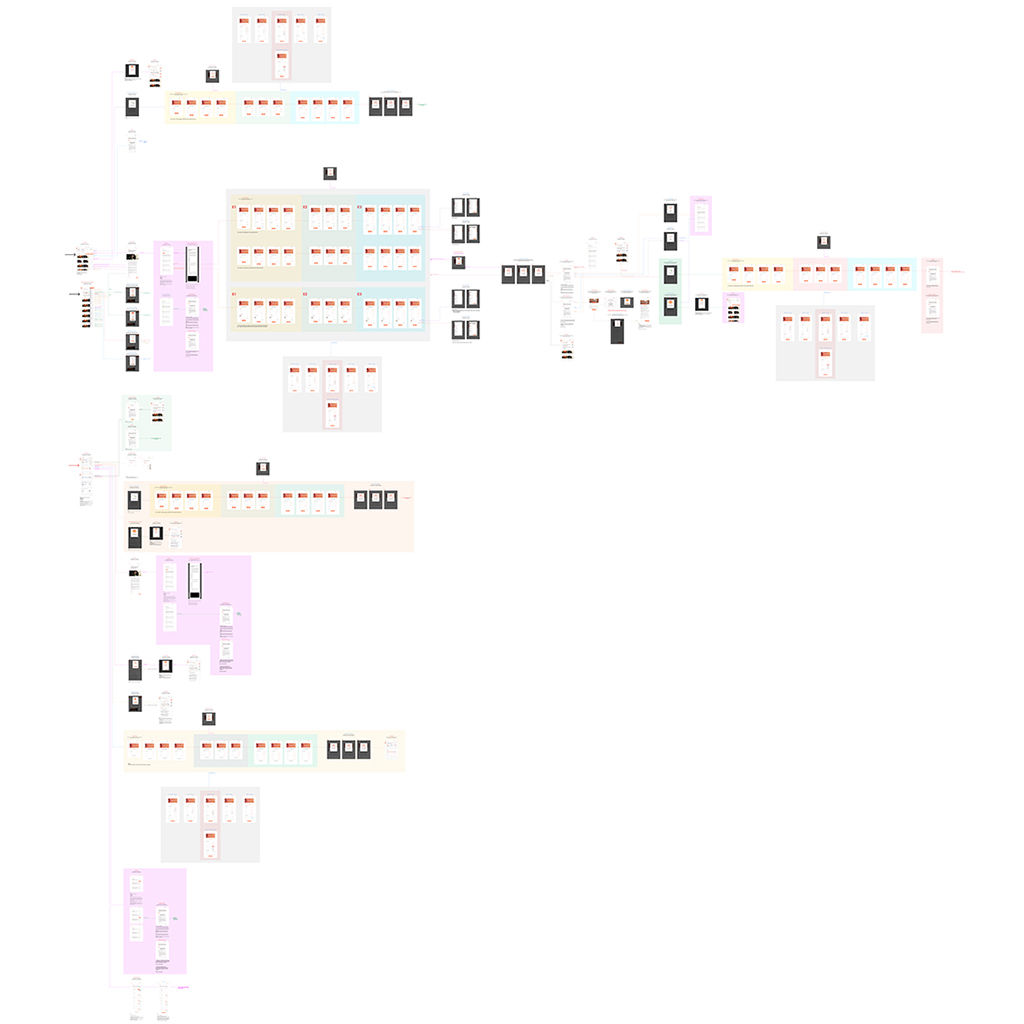
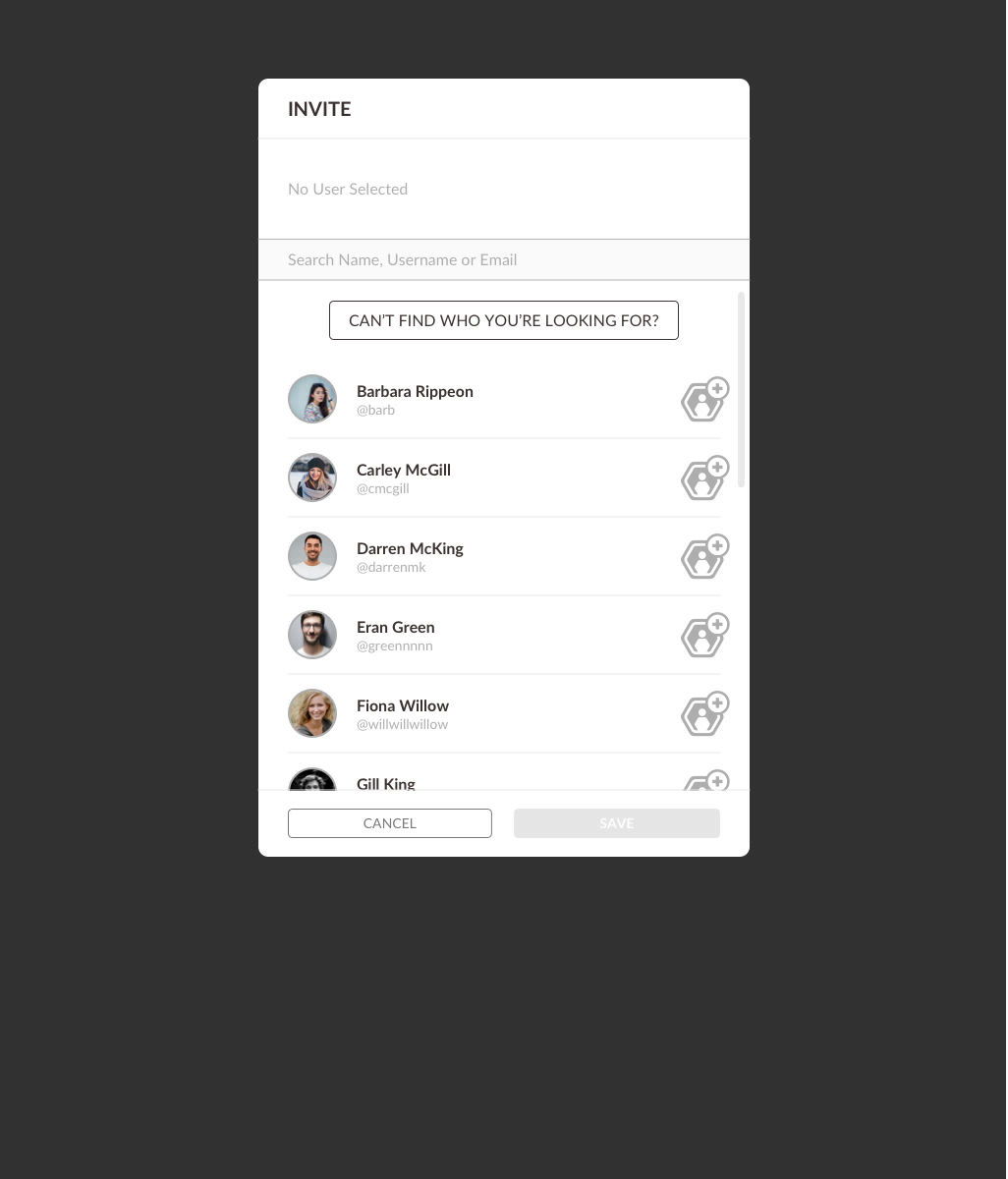
As part of the project plan, we had broken down web app to be developed in different stages focused on the release of the main core functionalities and content. After the initial release, the latter releases are Feature focused. At the end of each phase, the engineering team and I would reconnect and have a thorough run through of what was developed. During this session, I would ensure that the implementation of the product is aligned with my design deliverables as well as making sure that all the business requirements and objectives are met. Changes that were needed are documented and applied so that we could move onto QA testing before deployment.